Your search for “Next, Nuxt and Nest” brought you here. Welcome!
This explainer is for those of you who heard about Next, Nuxt and Nest but already know how to go to Github, Stack Overflow or other resources and wanted a simplified explanation of the big picture. Time for some history.
In the Beginning was Javascript (sort of):
JavaScript has become a universal language for most of the web.
“…JavaScript has become the “lingua franca” of the web for both front and backend applications.” (via Nest.js’ site)
Why are you reading about JavaScript? You came for Nuxt, Next and Nest but… it’s all really about JavaScript.
(quote courtesy of: Simplytechnologies.net)
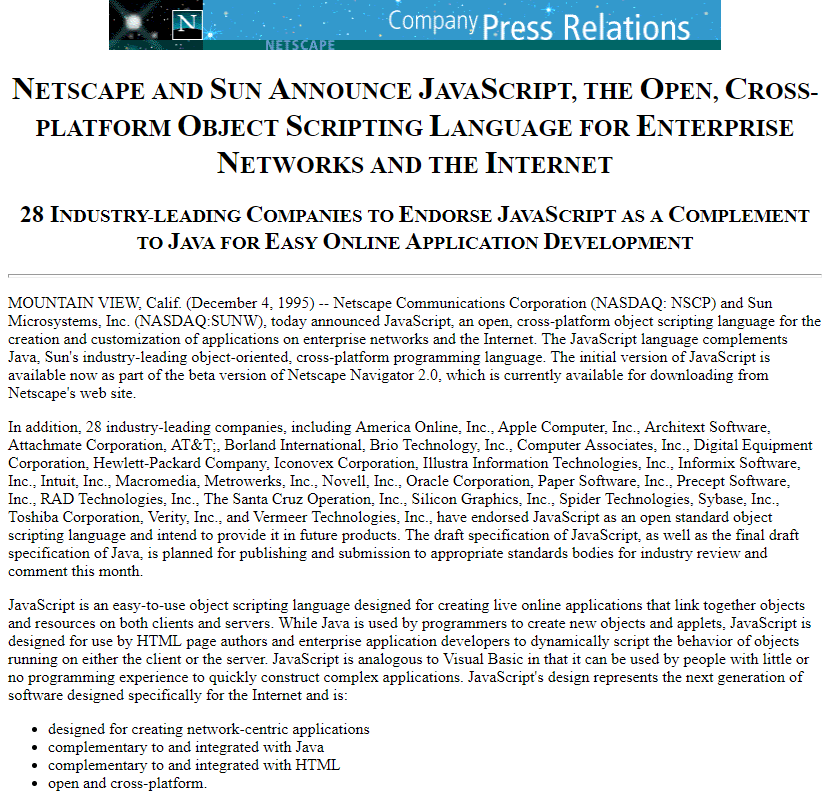
It’s thanks to JavaScript’s historical role during the “browser wars” at the birth of the open Internet. The open commercial Internet was just born and there was a race to build software to experience it – “browsers”. An easy to use programming language was needed at Netscape – JavaScript was created in 10 days in May 1995. Why was it needed?
from Javascript.info’s page:
“JavaScript was initially created to “make web pages alive”.
“The programs in this language are called scripts. They can be written right in a web page’s HTML and run automatically as the page loads. Scripts are provided and executed as plain text. They don’t need special preparation or compilation to run.”
JavaScript was actually called LiveScript but to get more attention, it was designed and promoted as the little “brother” of Java – then a very popular programming language. Later on the apron strings were cut, and an independent language (i.e. “ECMAScript”) was developed but the “Java” part of the name remained.
The strategy behind JavaScript: make an easy-to-use lightweight language for lively and fun-looking web pages easier and faster. It was made with designers and not engineers in mind as users.
JavaScript’s history and the reasons for its creation:
“Back in the early 90s, animations, interactions, and other forms of small automation were envisioned as part of the “web of the future.””
“Marc Andreessen, founder of Netscape Communications, believed that, as such, a small scripting language was needed that could interact with the DOM (Document Object Model or computer programming interface for HTML and XML documents), making content more dynamic and interactive.”
“The trick was that this scripting language shouldn’t be targeted to brainy developers and people with experience in software engineering, the scripting language was to cater to a different audience: designers.”
“HTML was still young and simple enough for non-developers to pick up, so whatever was to be part of the browser needed to be simple, flexible, and accessible to people less specialized—a network administrator, for example, tasked to write scripts part time.”

While Hypertext Markup Language (“HTML”) already existed, JavaScript could give color and life to a monochromatic landscape on the screen. But it could do more than that.
JavaScript turned the browser into a platform for building software applications. Over a quarter of a century later today’s browsers are still measured in part by their ability to process it. But Developers have moved beyond the browser experience at the “front-end”.
At its creation JavaScript was a lightweight “client-side”, or “front-end”, programming language, where web developers created dynamic and interactive web pages.
Thanks to JavaScript’s popularity, however, it was adapted for building on the “back-end”, the server side, at the turn of the century. Its cross-platform versatility and scalability made it ideal for the rise of the “Cloud” – it’s used for 95+% of all websites.
Since JavaScript’s release, a layer of libraries and “frameworks” has emerged on top of the language to expand its capabilities. These additions expanded the popularity and ease of development for server-side development. JavaScript developers didn’t have to write additional code on top of what was originally lightweight code for front-end, client-side, web development to build directly on servers. One dialect of JavaScript for building software on the server-side is called Node.js.
What is Node.js and why was it important?
“A common task for a web server can be to open a file on the server and return the content to the client.” (via W3 Schools) “Clients” retrieving that content may use browsers but it must be retrieved from servers.
Traditional developer thinking was that one type of programming language was used on the client, the“front-end”, (e.g. JavaScript) while another group of languages was used for server-side, the “back-end”, (e.g. Java).
This changed in 2009. While there have been popular web servers, such as Apache, the developer landscape changed with the release of Node.js and its philosophy of “JavaScript Everywhere”. Here’s wikipedia’s description:
“Node.js allows the creation of Web servers and networking tools using JavaScript and a collection of “modules” that handle various core functionalities… Node.js’s modules use an API designed to reduce the complexity of writing server applications.”
“Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a web browser… [it] represents a “JavaScript everywhere” paradigm, unifying web-application development around a single programming language, rather than different languages for server- and client-side scripts.”
One example of Node.js’ value is Airbnb’s site:
“Built with Node.js, Airbnb launched a site in 2013 becoming the first to utilize isomorphic JavaScript. This approach allows code to be executed on the server-side and rendered in the browser, with subsequent actions being handled by the exact same code client-side.”
JavaScript’s popularity was fed by new frameworks and libraries. If JavaScript language were the bricks, mortars and tools for creating software, then frameworks and libraries are the prefab parts, tool-kits and templates which can be used to avoid starting from scratch for building.
JavaScript libraries are collections of these parts and tools. JavaScript frameworks are just what they sound like – they’re frameworks, they can solve for specific scenarios or situations. Frameworks are templates and developers can fit in the tools and parts from libraries to build quickly. Note that the these terms have been used interchangeably for various projects.
The process of expanding JavaScript’s potential for building applications has led to projects including React, Vue and Angular – which provided templates to help developers build with less effort and time. We’re going to focus on three of the many JavaScript frameworks.
JavaScript’s growth helped by frameworks like Angular, React, and Vue
“This has given rise to awesome projects like Angular, React and Vue, which improve developer productivity and enable the creation of fast, testable, and extensible front-end applications.”
What’s Angular (released as “AngularJS” in 2010):
“AngularJS is a JavaScript-based open-source front-end web framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications.
“It aims to simplify both the development and the testing of such applications… along with components commonly used in rich Internet applications.”
Despite its early success, AngularJS was almost eclipsed by another framework called React, which forced a revamp leading to “Angular” in 2016. Angular has evolved into a framework for designing and building enterprise-grade software applications. But its popularity has flattened.
What’s React (released in 2013):
Developed by Facebook and Instagram, “React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”… [uses] components to tell React what we want to see on the screen… [if and when the] data changes, React will efficiently update and re-render our components.”
React’s philosophy is “Learn Once, Write Anywhere.”
Software Engineers can use it to build for the Web (React), Mobile (React Native), and Desktop (Electron). It can do this for the Back-end/Server-side (with Node.js), with bragging rights of “best in class Server-Side Rendering (SSR) with excellent SEO support”. React’s popularity, driven by Facebook’s needs, continues to grow.
(Source: The State of JavaScript, 2019)
In terms of Awareness, interest and satisfaction, React remains in the lead.
React has grown to over 70% in terms of developers’ positive experiences. But it’s not alone. There are other up and coming projects such as Vue.
What’s VUE (released in 2013):
In the words of its creator, ex-Google engineer Evan You, “Vue.js is a library for building web interfaces. Together with some other tools you can also call it a “framework”, although it’s more like a set of optional tools that work together really well.” Vue is described as a mashup of Angular’s “view layer” and React’s “Virtual DOM”.
“Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.”
“The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.”
“The component system is another important concept in Vue, because it’s an abstraction that allows us to build large-scale applications composed of small, self-contained, and often reusable components. If we think about it, almost any type of application interface can be abstracted into a tree of components.”
It looks like Vue.js is on track to keep growing in popularity for projects.
More on SPAs. They have an edge over traditional websites – user interfaces
update quickly. There are tradeoffs: longer load times, and no content initially on the page for SEO – i.e. a blank HTML page. Why is this good?
An example of SPA’s in action was Airbnb’s 2013 site launch:
“the browser is provided with all of the necessary code on initial page load, loading any other resources dynamically, without the need to reload or navigate to a different page. Because the application is executed the same way both server- and client-side it is more manageable and debuggable as the difference between the server-side and client-side code is not the language or templating system used, but rather what and how data is provided.”
JavaScript’s growth, however, still had a persistent issue:
“…While plenty of superb libraries, helpers, and tools exist for Node (and server-side JavaScript), none of them effectively solve the main problem of Architecture.”
The success of JavaScript has a side-effect of “JavaScript Fatigue” due to relentless growth of libraries and frameworks.
In the middle of this enters yet another layer of new resources.
New layers on top of Angular, React and Vue: Next, Nuxt & Nest
Next: framework to create React server-side rendered and static web applications
Nuxt: framework to create Vue applications that supports universal applications.
Nest: framework inspired by Angular using Node.js for efficient and scalable server-side applications.
The differences between these frameworks:

Next (created by Dutch engineers at Vercel, f/k/a “Zeit”) is a framework for building server-side rendering and static websites for all kinds of hardware environments. Prerequisites are a basic knowledge of React and JavaScript and is a framework riding on top of React and Node.js. And just like React, its philosophy is “Build once, runs everywhere”.

Nuxt (via the Nuxt.org site) “is an MIT licensed open source project” and “is a progressive framework based on Vue.js to create modern web applications”.
Nuxt as a Vue.js framework can make complex, fast, and universal web applications quickly – it makes creating universal apps easier. Universal apps uses code that can execute both on the client and the server side.
Next and Nuxt “make their respective frameworks, React and Vue, easier to work with thanks to built in configurations and “they both target the universal (shared code between client and server) webapp use case.” (Quora)
Nuxt is promoted as “a strong architecture following official Vue guidelines. Incrementally adoptable, it can be used to create – from static landing pages to complex enterprise ready web applications”.
As a “meta-framework for universal applications”, users can create web views in JavaScript with Vue.js’s single file component system. This system can do both in-browser single page application (SPA) views AND server-rendered web views. (Translation: It’s code that can be executed on both client and server side.)
Remember that we said “SPAs have an edge over traditional websites – user interfaces update quickly. But there are tradeoffs for SPAs: longer load times and no content initially on the page for SEO.” Universal apps can speed up page load times and enable content for SEO crawling needs.
Writing universal apps in Vue means two jobs, writing for both the front end, the client side, and then the server side. Nuxt reduces this work.
Regarding developer use of these frameworks, it’s early days.

Nest is a framework, inspired by Angular, written in TypeScript (which was created by Microsoft) – which can be used to build efficient and enterprise level server-side applications. It has elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Nest is a back-end framework – it’s not about front-end code – it’s all “back-end”. It’s structure is like Angular. Via Nest.js’ site: “Nest provides an out-of-the-box application architecture which allows developers and teams to create highly testable, scalable, loosely coupled, and easily maintainable applications.”
What’s next for Next, Nuxt and Nest? It’s still early days and if history is any guide, these will be a lot more to come within these projects and there will be other frameworks and libraries coming for JavaScript.
More resources means more questions than answers and this is where web developers and technical consultants with experience and insight can help. With every change and update, there is more to do and more that’s possible to build. This is what excites us and gets us out of sleep mode every day.
Don’t hesitate to reach out to us and ping us, text us or call us if you have work in mind.